
Mobile learning can happen anytime and anywhere. Now more than ever, people have the opportunity to tap, swipe, and flick their way to knowledge and task proficiency. However, despite mobile’s ability to eliminate geographical limitations, there are still a few things that constrain mobile learning. Here are five tips on how to overcome these challenges and create truly memorable, engaging, and mobile-friendly e-learning courses.
1. Start from the End
Before you give your ideas the green light, take a step back and consider these three factors that will define the final version of your training:
Target audience
Training content
Distribution channels – especially platform and specific devices
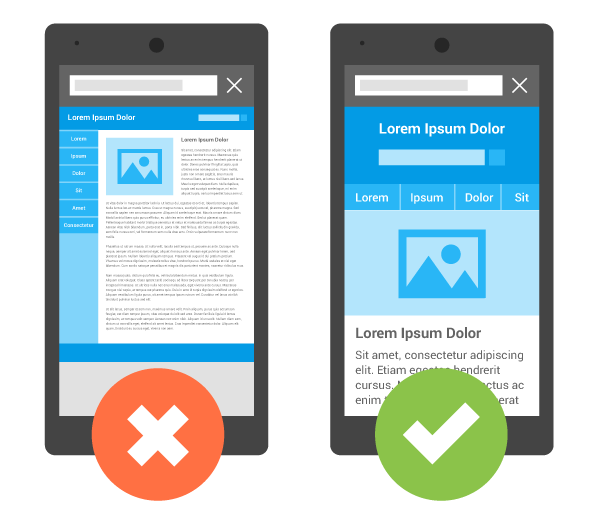
Consider the inherent restrictions of a mobile phone, such as small screens, slower internet speeds, the differences between mobile operating systems (e.g. Android, iOS), and your audience’s technical skill level.
Make sure that you choose the technology that will allow you to provide a secure and high-quality experience on your target devices. This step is very important, as the technical constraints of your delivery platform will ultimately drive the content development process.
2. Keep it Short and to the Point
Once you’ve researched your target group and outlined the general course concept, think about the course structure and make sure that the content is easily digestible:
Split it into bite-sized chunks of knowledge to avoid cognitive overload
Break up more complex subject matter into separate e-learning modules and activities
Concentrate on a single learning objective
Identify “points of need” where more extensive training may be required, and offer links to supplemental resources (downloadable manuals, PPT files, external websites, etc.)
Implement repetition and assessment at regular intervals
3. Keep it Clean
Don’t forget that the end user is going to be exposed to the overall appearance of the course before even trying to grasp its content. You want your course to be aesthetically pleasing and clean:
Don’t be afraid of white space.
Use bullet points instead of long sentences.
Avoid bulky graphics, icons, and graphs that require a lot of scrolling.
Use navigation icons – In lieu of traditional navigation menus, opt for a menu icon that features a drop-down list. This minimizes the amount of space required without sacrificing navigability.
Keep the number of custom fonts to a minimum, as they may not be compatible with some devices.
4. Be Thoughtful about Multimedia
It’s true that sound, videos, and animations help a lot in the process of learning, especially on a mobile device where constant clicking is not very welcome by the user. However, images, animations, and videos can drastically increase loading speeds on a mobile device—or may not load at all. Here is what you should keep in mind when deciding to include multimedia:
Don’t rely on sound. Make it an additional and optional source of information.
Beware of Flash and other formats that aren’t compatible across all devices.
Optimize image sizes and multimedia elements to be mobile-friendly.
Compress large files or include links to external sites that mobile learners can access at a later time.
5. Pick a Responsive-Design Friendly Authoring Tool
Last but not least, you want to pick the right authoring tool. As you consider your options, double-check if the software you want to use has an option to publish content to HTML5. Don’t just believe it! Create some sample content and test it yourself. It may turn out that the final result is unsatisfactory. In that case, consider developing your course in HTML5 or building a native application. Regardless of your final choice:
Create a master layout that automatically adjusts to fit the screen
Think about an option to support downloadable e-learning content, which allows mobile learners to view the e-learning content offline and then sync back-ups with the LMS at a later time
Consider the various inputs on the device you’re designing for (keyboard, scroll-wheel, touch, directional pad, etc.)



https://www.vietcargo.vn
Don’t coed elsewhere on the chance to win grown-up with 1xBet!
Browse our encyclopaedic cricket betting lines and use to advantage a unique and far-out experience like no other.
<a href=https://refpa7921972.top/L?tag=s_3464116m_355c_2422859&site=3464116&ad=355&r=en/line/cricket>1xbet</a>
https://maps.google.dj/url?q=https://zipgenericmd.com affordable ED medication
<a href=http://sc.archsd.gov.hk/utf8/zipgenericmd.com/parks/hkzbg/en/index.php>buy generic Cialis online</a> discreet shipping ED pills and <a href=http://jiangzhongyou.net/space-uid-595693.html>buy generic Cialis online</a> generic tadalafil
https://www.google.dk/url?q=https://maxviagramd.shop cheap Viagra online
<a href=https://images.google.me/url?sa=t&url=https://maxviagramd.shop>no doctor visit required</a> legit Viagra online and <a href=http://www.bqmoli.com/bbs/home.php?mod=space&uid=35146>legit Viagra online</a> generic sildenafil 100mg
https://www.google.mu/url?q=https://prednihealth.com prednisone 20 tablet
<a href=https://maps.google.so/url?q=https://prednihealth.com>prednisone 30 mg tablet</a> prednisone tablet 100 mg and <a href=https://jutianwang.cn/home.php?mod=space&uid=23853&do=profile&from=space>order prednisone 10mg</a> 25 mg prednisone
http://navstreche.ru/bitrix/redirect.php?event1=&event2=&event3=&goto=http://amohealthcare.store/ buy amoxicillin online with paypal
<a href=https://www.localmeatmilkeggs.org/facebook.php?URL=https://amohealthcare.store::>amoxicillin 500 mg purchase without prescription</a> amoxicillin no prescription and <a href=http://www.xgmoli.com/bbs/home.php?mod=space&uid=8709>amoxicillin 500 mg tablets</a> price for amoxicillin 875 mg
https://clients1.google.com.bz/url?q=https://clomhealth.com order cheap clomid without rx
<a href=https://images.google.com.ai/url?sa=t&url=https://clomhealth.com>can you buy clomid no prescription</a> can you buy cheap clomid without prescription and <a href=http://www.superiptv.com.cn/home.php?mod=space&uid=119288>can you buy generic clomid for sale</a> how to get generic clomid pills
http://historico.cubainformacion.tv/enlazar.php?video=leccionesdemanipulacion077ITA.flv&id=17321&ur=https://prednihealth.shop/ buy prednisone without rx
<a href=https://www.google.com.gt/url?q=https://prednihealth.shop>10 mg prednisone</a> prednisone brand name canada and <a href=https://bbs.hy2001.com/home.php?mod=space&uid=71966>prednisone 20 mg tablet price</a> prednisone 20 mg purchase
https://www.google.com.ng/url?sa=t&url=http://amohealthcare.store can i buy amoxicillin online
<a href=http://kens.de/url?q=https://amohealthcare.store>amoxicillin 500</a> where to buy amoxicillin and <a href=http://www.yya28.com/home.php?mod=space&uid=1605887>amoxicillin 500mg capsules uk</a> amoxicillin 500
http://images.google.co.ug/url?q=https://clomhealth.com can i get clomid pill
<a href=http://images.google.ro/url?q=https://clomhealth.com>can i get cheap clomid online</a> can you buy generic clomid online and <a href=http://bocauvietnam.com/member.php?1652841-ovpbhvlukx>clomid for sale</a> how can i get clomid price
https://images.google.ne/url?sa=t&url=https://prednihealth.shop prednisone over the counter australia
<a href=https://www.equitydaily.com/reports/spey/redirect.php?goto=https://prednihealth.shop>prednisone 20mg price</a> buy prednisone from canada and <a href=http://umsr.fgpzq.online/home.php?mod=space&uid=15251>prednisone 50 mg buy</a> buy prednisone online australia
https://cse.google.is/url?sa=t&url=https://tadalaccess.com max dosage of cialis
<a href=https://www.google.com.ph/url?q=https://tadalaccess.com>buy generic cialis 5mg</a> online cialis australia and <a href=http://asresin.cn/home.php?mod=space&uid=107545>cialis with dapoxetine</a> centurion laboratories tadalafil review
https://clients1.google.az/url?q=https://tadalaccess.com buy cialis without prescription
<a href=https://www.google.ht/url?q=https://tadalaccess.com>cialis prescription online</a> maxim peptide tadalafil citrate and <a href=http://www.bqmoli.com/bbs/home.php?mod=space&uid=36304>buy cialis online without prescription</a> price of cialis
https://www.boc-ks.com/speedbump.asp?link=tadalaccess.com benefits of tadalafil over sidenafil
<a href=http://nwspprs.com/?format=simple&action=shorturl&url=https://tadalaccess.com>does cialis shrink the prostate</a> is there a generic cialis available and <a href=https://bbs.hy2001.com/home.php?mod=space&uid=72339>were can i buy cialis</a> how much is cialis without insurance
https://maps.google.mn/url?q=https://tadalaccess.com cialis super active reviews
<a href=https://www.allegiancefund.com/offsite-amertrust/tadalaccess.com/movie/id/503751/everything-is-love-2014.html>cialis with dapoxetine</a> cialis generic timeline 2018 and <a href=http://www.9kuan9.com/home.php?mod=space&uid=3264975>cheap cialis 5mg</a> when will generic tadalafil be available
http://automaniasiouxfalls.com/LinkOut/?goto=http://tadalaccess.com cialis super active real online store
<a href=http://www.lyes.tyc.edu.tw/dyna/webs/gotourl.php?url=https://tadalaccess.com>cialis going generic</a> sunrise remedies tadalafil and <a href=http://80tt1.com/home.php?mod=space&uid=3372070>what is the cost of cialis</a> cialis wikipedia
http://forum.wonaruto.com/redirection.php?redirection=http://tadalaccess.com/ where can i get cialis
<a href=http://dereferer.org/?http://tadalaccess.com/>cialis buy without</a> buy voucher for cialis daily online and <a href=http://umsr.fgpzq.online/home.php?mod=space&uid=15918>cheaper alternative to cialis</a> cialis free trial phone number
http://www.wangxiao.cn/redirect.aspx?url=https://tadalaccess.com/ buy generic cialis online
<a href=https://maps.google.com.bd/url?sa=t&url=http://tadalaccess.com>cialis experience reddit</a> online pharmacy cialis and <a href=https://dongzong.my/forum/home.php?mod=space&uid=31046>how much does cialis cost at cvs</a> cialis vs.levitra
http://www.eab-krupka.de/url?q=https://tadalaccess.com cialis generic versus brand name
<a href=https://maps.google.com.hk/url?q=https://tadalaccess.com>tadalafil troche reviews</a> tadalafil medication and <a href=http://zqykj.cn/bbs/home.php?mod=space&uid=293548>cialis online without prescription</a> cialis commercial bathtub
http://www.hotel.pieniny.com/pl/entity/add/memory?anons=353&refurl=https://tadalaccess.com no presciption cialis
<a href=https://images.google.com.br/url?q=https://tadalaccess.com>cialis bodybuilding</a> sanofi cialis otc and <a href=http://foru1f40m.bunbun000.com/bbs/home.php?mod=space&uid=9598864>cialis super active plus reviews</a> cialis generic overnite shipping
http://www.mackinac.com/share?u=http://tadalaccess.com most recommended online pharmacies cialis
<a href=http://shumali.net/aki/modules/wordpress/wp-ktai.php?view=redir&url=http://tadalaccess.com>paypal cialis no prescription</a> cialis generic cost and <a href=http://www.donggoudi.com/home.php?mod=space&uid=2960454>tadalafil tablets erectafil 20</a> cialis 20 mg price costco
http://www.hot-th.com/link/outs.php?url=https://tadalaccess.com/ cialis where can i buy
<a href=https://www.google.gp/url?q=https://tadalaccess.com>sanofi cialis</a> stendra vs cialis and <a href=http://foru1f40m.bunbun000.com/bbs/home.php?mod=space&uid=9598776>cialis definition</a> cialis company
https://www.google.com.mt/url?q=https://tadalaccess.com most recommended online pharmacies cialis
<a href=http://www.boosterforum.net/vote-152-153.html?adresse=tadalaccess.com>where to buy cialis in canada</a> cialis drug interactions and <a href=https://www.oppo.xyz/home.php?mod=space&uid=20712>cialis generic versus brand name</a> when will cialis be over the counter
https://image.google.ml/url?q=https://tadalaccess.com cheap cialis with dapoxetine
<a href=https://www.google.bf/url?q=https://tadalaccess.com>tadalafil versus cialis</a> cialis 20 mg price costco and <a href=https://dongzong.my/forum/home.php?mod=space&uid=30859>order generic cialis</a> cialis canada price
https://tenzidetailer.com/redirect.php?url=http://tadalaccess.com cialis tablets
<a href=http://kinoradiomagia.tv/forum/away.php?s=https://tadalaccess.com>cialis vs tadalafil</a> cheap cialis dapoxitine cheap online and <a href=https://www.oppo.xyz/home.php?mod=space&uid=20699>cialis commercial bathtub</a> e20 pill cialis
http://www.dot-blank.com/feed2js/feed2js.php?src=https://tadalaccess.com when will cialis become generic
<a href=https://87.biqund.com/index/d2?diff=0&utm_clickid=n4g8cwk0ocko840g&aurl=https://tadalaccess.com>who makes cialis</a> cialis male enhancement and <a href=https://dongzong.my/forum/home.php?mod=space&uid=30949>over the counter cialis walgreens</a> cialis tadalafil 10 mg
http://lipperhey.com/en/tadalaccess.com/ cialis as generic
<a href=http://www.mydnstats.com/index.php?a=search&q=tadalaccess.com>cialis from india online pharmacy</a> order generic cialis online and <a href=http://bocauvietnam.com/member.php?1654480-ldejhgqycq>tadalafil citrate bodybuilding</a> what is cialis tadalafil used for
http://maps.google.ml/url?q=https://tadalaccess.com find tadalafil
<a href=http://www.thienantech.com/?http://tadalaccess.com>cialis free sample</a> cialis street price and <a href=https://www.gztongcheng.top/home.php?mod=space&uid=847817>cialis 5mg 10mg no prescription</a> free cialis samples
https://www.google.co.id/url?sa=t&url=https://tadalaccess.com paypal cialis payment
<a href=https://cse.google.com.vn/url?sa=t&url=https://tadalaccess.com>cialis 5mg coupon</a> average dose of tadalafil and <a href=https://bbs.xiaoditech.com/home.php?mod=space&uid=2952369>cialis discount card</a> cialis coupon code
https://maps.google.co.il/url?q=https://tadalaccess.com letairis and tadalafil
<a href=https://www.google.com.bh/url?q=https://tadalaccess.com>cialis after prostate surgery</a> us cialis online pharmacy and <a href=https://www.xiaoditech.com/bbs/home.php?mod=space&uid=2952154>maximum dose of cialis in 24 hours</a> price of cialis
http://www.arndt-am-abend.de/url?q=https://tadalaccess.com best place to buy tadalafil online
<a href=https://maps.google.ws/url?sa=t&rct=j&url=https://tadalaccess.com>online cialis no prescription</a> buy cialis online reddit and <a href=http://www.9kuan9.com/home.php?mod=space&uid=3264894>when will generic cialis be available in the us</a> cialis cost per pill
https://toolbarqueries.google.gg/url?q=https://tadalaccess.com cialis without prescription
<a href=https://maps.google.lv/url?sa=t&url=https://tadalaccess.com>purchasing cialis</a> buy tadalafil powder and <a href=http://mi.minfish.com/home.php?mod=space&uid=1345648>tadalafil no prescription forum</a> what is the difference between cialis and tadalafil?
https://maps.google.cz/url?q=http://tadalaccess.com cialis drug class
<a href=http://www.google.com.mt/url?q=https://tadalaccess.com::>cheap cialis 20mg</a> tadalafil tablets and <a href=https://bbs.xiaoditech.com/home.php?mod=space&uid=2952153>is generic cialis available in canada</a> tadalafil softsules tuf 20
https://www.google.ch/url?q=https://tadalaccess.com cialis available in walgreens over counter??
<a href=https://www.k-to.ru/bitrix/rk.php?goto=http://tadalaccess.com>how many 5mg cialis can i take at once</a> is tadalafil available in generic form and <a href=http://www.xgmoli.com/bbs/home.php?mod=space&uid=624>cialis blood pressure</a> cheap generic cialis canada
https://www.google.co.ve/url?sa=t&url=https://tadalaccess.com cialis where can i buy
<a href=http://maps.google.com.kw/url?q=http://tadalaccess.com>cialis 20 mg price walmart</a> what is cialis good for and <a href=https://www.gztongcheng.top/home.php?mod=space&uid=845148>what happens if a woman takes cialis</a> tadalafil eli lilly
https://clients1.google.co.id/url?q=https://tadalaccess.com cialis over the counter usa
<a href=http://www.google.com.gi/url?q=https://tadalaccess.com>cialis difficulty ejaculating</a> tadalafil lowest price and <a href=http://www.donggoudi.com/home.php?mod=space&uid=2957176>cialis black 800 to buy in the uk one pill</a> shop for cialis
http://www.snzg.cn/comment/index.php?item=articleid&itemid=38693&itemurl=https://tadalaccess.com vardenafil vs tadalafil
<a href=https://toolbarqueries.google.ml/url?q=http://tadalaccess.com>cialis pills for sale</a> shelf life of liquid tadalafil and <a href=https://quantrinet.com/forum/member.php?u=812504>pictures of cialis</a> cialis for sale
http://www.tifosy.de/url?q=https://tadalaccess.com buying generic cialis
<a href=http://sotofone.ru/bitrix/rk.php?goto=http://tadalaccess.com/>generic cialis 20 mg from india</a> cheap generic cialis and <a href=https://app.guiigo.com/home.php?mod=space&uid=30121>cialis discount card</a> does cialis lower your blood pressure
https://maps.google.cd/url?q=https://tadalaccess.com tadalafil online canadian pharmacy
<a href=https://cse.google.com.et/url?sa=t&url=https://tadalaccess.com>how long does it take for cialis to take effect</a> tadalafil generic 20 mg ebay and <a href=http://www.seafishzone.com/home.php?mod=space&uid=2004453>canadian pharmacy ezzz cialis</a> cialis for sale in canada
http://www.muppetsauderghem.be/?URL=tadalaccess.com cialis and grapefruit enhance
<a href=https://www.google.co.za/url?q=http://tadalaccess.com>cialis review</a> side effects of cialis daily and <a href=http://www.donggoudi.com/home.php?mod=space&uid=2959372>how much does cialis cost with insurance</a> cialis patent
https://www.google.com.om/url?q=https://tadalaccess.com cialis picture
<a href=https://www.google.com.np/url?q=https://tadalaccess.com>online cialis no prescription</a> cialis over the counter at walmart and <a href=http://www.xgmoli.com/bbs/home.php?mod=space&uid=807>cipla tadalafil review</a> cialis 10mg
https://raptor.qub.ac.uk/genericInstruction.php?&suborg=qub&resourceId=41&url=https://tadalaccess.com cialis for daily use cost
<a href=https://www.domainsherpa.com/share.php?site=http://tadalaccess.com>cialis 100 mg usa</a> natural cialis and <a href=http://www.bqmoli.com/bbs/home.php?mod=space&uid=36458>over the counter cialis walgreens</a> cialis recommended dosage
http://applause222.co.jp/shop/display_cart?return_url=https://tadalaccess.com/ buy cialis without doctor prescription
<a href=http://www.eloiseplease.com/?URL=tadalaccess.com>buy cialis in toronto</a> mint pharmaceuticals tadalafil reviews and <a href=https://www.support-groups.org/memberlist.php?mode=viewprofile&u=364877>pastilla cialis</a> cialis difficulty ejaculating
https://www.skeleton.cz/Framework/Error.aspx?url=https://tadalaccess.com is tadalafil available at cvs
<a href=https://images.google.com.sa/url?q=https://tadalaccess.com>is there a generic cialis available in the us</a> cialis canada and <a href=http://iapple.minfish.com/home.php?mod=space&uid=4779605>over the counter cialis walgreens</a> order generic cialis online
http://pinggu.zx110.org/review_url_tadalaccess.com mantra 10 tadalafil tablets
<a href=https://ggurl.gdgdocs.org/url?q=https://tadalaccess.com>buy cialis online no prescription</a> buy cialis online in austalia and <a href=http://www.empyrethegame.com/forum/memberlist.php?mode=viewprofile&u=399222>how long i have to wait to take tadalafil after antifugal</a> vidalista 20 tadalafil tablets
http://ewin.biz/jsonp/?url=https://tadalaccess.com prices of cialis 20 mg
<a href=https://reverb.com/onward?author_id=5021397&to=https://tadalaccess.com>what does cialis do</a> cialis before and after and <a href=https://dongzong.my/forum/home.php?mod=space&uid=30878>generic cialis tadalafil 20mg reviews</a> buy tadalafil powder
https://maps.google.co.vi/url?q=https://tadalaccess.com cialis medicine
<a href=https://sdk.huoyugame.com/api/share_new/test.php?url=http://tadalaccess.com>combitic global caplet pvt ltd tadalafil</a> cialis dapoxetine europe and <a href=https://www.soumoli.com/home.php?mod=space&uid=206988>cialis 10 mg</a> cialis online aust
https://maps.google.vg/url?q=http://tadalaccess.com cialis 5mg review
<a href=http://yousticker.com/ru/domainfeed?all=true&url=http://tadalaccess.com/>what is the difference between cialis and tadalafil</a> price of cialis and <a href=https://www.xiaoditech.com/bbs/home.php?mod=space&uid=2952862>cialis 5mg 10mg no prescription</a> how long does cialis take to work 10mg
https://www.google.by/url?q=https://tadalaccess.com cialis daily dose
[url=https://maps.google.com.cu/url?q=https://tadalaccess.com]cialis difficulty ejaculating[/url] cialis online canada and [url=http://bocauvietnam.com/member.php?1654631-hwwqdizqbs]cialis tadalafil 20mg price[/url] ordering cialis online
https://www.google.cg/url?q=https://tadalaccess.com tadalafil canada is it safe
<a href=http://www.marstruct-vi.com/feedback.aspx?page=http://tadalaccess.com/>e-cialis hellocig e-liquid</a> does medicare cover cialis and <a href=https://dongzong.my/forum/home.php?mod=space&uid=30885>canadian pharmacy tadalafil 20mg</a> how many 5mg cialis can i take at once
http://www.yakubi-berlin.de/url?q=https://tadalaccess.com black cialis
<a href=https://www.sierra-medical.com/shoppingcart.aspx?returnurl=//tadalaccess.com>usa peptides tadalafil</a> how long does it take cialis to start working and <a href=http://www.yya28.com/home.php?mod=space&uid=1621362>u.s. pharmacy prices for cialis</a> tadalafil 5mg once a day
https://maps.google.com.mx/url?sa=t&url=https://tadalaccess.com sanofi cialis otc
<a href=http://clients1.google.com.kw/url?q=https://tadalaccess.com>cialis generic timeline</a> when does cialis go generic and <a href=https://103.94.185.62/home.php?mod=space&uid=1849261>viagara cialis levitra</a> no prescription female cialis
https://www.kultur-bad-vilbel.de/goto/?u=http://tadalaccess.com cialis black 800 mg pill house
<a href=https://cse.google.bt/url?sa=i&url=https://tadalaccess.com>erectile dysfunction tadalafil</a> cialis store in philippines and <a href=http://foru1f40m.bunbun000.com/bbs/home.php?mod=space&uid=9598700>tadalafil 20mg</a> cialis with out a prescription
http://scanmail.trustwave.com/?c=6677&d=3eHL2zmR-mSEueRJSdX4UpJhLotL1yEZhefsffMCDw&u=http://tadalaccess.com overnight cialis delivery
<a href=https://images.google.com.bo/url?sa=t&url=https://tadalaccess.com>canada cialis for sale</a> cialis dapoxetine and <a href=https://dongzong.my/forum/home.php?mod=space&uid=30899>cialis patient assistance</a> tadalafil long term usage
http://images.google.ee/url?q=https://tadalaccess.com tadalafil vs cialis
<a href=https://images.google.ae/url?q=https://tadalaccess.com>when should you take cialis</a> cialis otc switch and <a href=https://jutianwang.cn/home.php?mod=space&uid=24068&do=profile&from=space>cialis dosage for bph</a> cialis trial pack
http://www.tucasita.de/url?q=https://tadalaccess.com cialis vs flomax
<a href=https://images.google.com.cu/url?q=http://tadalaccess.com>cialis 30 mg dose</a> cialis professional ingredients and <a href=http://foru1f40m.bunbun000.com/bbs/home.php?mod=space&uid=9598710>cialis vs.levitra</a> cheap cialis by post
https://www.google.me/url?q=https://tadalaccess.com sildalis sildenafil tadalafil
<a href=https://tone.ft-dm.com/420/index_https.php?urlfrom=tadalaccess.com>cialis generic name</a> buy cialis online from canada and <a href=https://www.oppo.xyz/home.php?mod=space&uid=20575>price of cialis</a> cialis tablet
http://townoflogansport.com/about-logansport/calendar/details/14-09-18/food_bank_open.aspx?returnurl=http://tadalaccess.com cialis using paypal in australia
<a href=https://maps.google.com.ly/url?sa=t&url=https://tadalaccess.com>compounded tadalafil troche life span</a> buy cialis from canada and <a href=http://www.yya28.com/home.php?mod=space&uid=1622463>tadalafil citrate bodybuilding</a> what is cialis good for
https://cse.google.al/url?q=https://tadalaccess.com cialis recreational use
<a href=https://cse.google.com.ai/url?q=https://tadalaccess.com>canadian no prescription pharmacy cialis</a> cialis bodybuilding and <a href=http://asresin.cn/home.php?mod=space&uid=107413>cialis online without a prescription</a> nebenwirkungen tadalafil
http://www.boosterblog.com/vote-815901-624021.html?adresse=tadalaccess.com cialis 10 mg
<a href=https://cse.google.gp/url?q=http://tadalaccess.com>canadian cialis 5mg</a> cialis free trial canada and <a href=http://forum.orangepi.org/home.php?mod=space&uid=5157676>cialis difficulty ejaculating</a> cialis 5mg daily how long before it works
http://www.bookmerken.de/?url=https://tadalaccess.com cialis price per pill
<a href=https://images.google.com.br/url?sa=t&url=https://tadalaccess.com>cheap cialis canada</a> vidalista 20 tadalafil tablets and <a href=https://quantrinet.com/forum/member.php?u=812671>cialis generic</a> natural cialis
http://images.google.com.sb/url?q=https://pharmau24.shop Online medication store Australia
<a href=http://auto4life.ru/forum/url.php?http://pharmau24.shop>Online medication store Australia</a> Online medication store Australia and <a href=https://www.donchillin.com/space-uid-455499.html>Pharm Au 24</a> Online medication store Australia
https://www.google.com.ng/url?sa=t&url=http://biotpharm.com over the counter antibiotics
<a href=https://images.google.ci/url?q=https://biotpharm.com>get antibiotics without seeing a doctor</a> get antibiotics without seeing a doctor and <a href=http://www.9kuan9.com/home.php?mod=space&uid=3353755>Over the counter antibiotics for infection</a> buy antibiotics from india
http://vietmediaf.net/proxy.php?link=https://eropharmfast.com order ed meds online
<a href=https://www.wrasb.gov.tw/opennews/opennews01_detail.aspx?nno=2014062701&return=http://eropharmfast.com>buy erectile dysfunction pills</a> cheap erectile dysfunction pills and <a href=http://asresin.cn/home.php?mod=space&uid=116692>cheapest online ed meds</a> ed drugs online
http://elaschulte.de/url?q=https://pharmau24.shop Online medication store Australia
<a href=https://www.equitydaily.com/reports/spey/redirect.php?goto=https://pharmau24.shop>Medications online Australia</a> Pharm Au 24 and <a href=http://www.donggoudi.com/home.php?mod=space&uid=3045140>PharmAu24</a> Online drugstore Australia
https://maps.google.bj/url?sa=t&url=https://biotpharm.com get antibiotics quickly
<a href=https://maps.google.com.om/url?q=https://biotpharm.com>buy antibiotics from india</a> buy antibiotics and <a href=http://www.9kuan9.com/home.php?mod=space&uid=3354437>buy antibiotics from india</a> buy antibiotics
http://www.kip-k.ru/best/sql.php?=eropharmfast.com cost of ed meds
<a href=https://images.google.be/url?sa=t&url=http://eropharmfast.com>pills for erectile dysfunction online</a> best online ed treatment and <a href=https://quantrinet.com/forum/member.php?u=821284>affordable ed medication</a> discount ed meds
http://mb.tickets.wonderworksonline.com/cart.aspx?returnurl=http://eropharmfast.com/ ed online pharmacy
<a href=https://maps.google.vu/url?sa=t&url=https://eropharmfast.com>buy ed pills online</a> cheap erection pills and <a href=http://www.bqmoli.com/bbs/home.php?mod=space&uid=37987>generic ed meds online</a> online ed pharmacy
https://images.google.ad/url?q=https://biotpharm.com buy antibiotics over the counter
<a href=https://www.google.co.nz/url?q=https://biotpharm.com>get antibiotics without seeing a doctor</a> over the counter antibiotics and <a href=http://www.bqmoli.com/bbs/home.php?mod=space&uid=37749>buy antibiotics for uti</a> best online doctor for antibiotics
Way cool! Some extremely valid points! I appreciate you penning
this post and the rest of the website is very good.
GRAB YOUR SUBSCRIPTION NOW: ❣️ <a href=https://bit.ly/UNLOCK-ChatGPT-PRO>ChatGPT PLUS/PRO</a> ❣️
✅ WHY CHOOSE US?
✔ Instant activation – No waiting!
✔ Official subscription – No risk of bans!
✔ Cheaper than OpenAI’s website!
✔ Thousands of happy customers & 5-star reviews!
✔ 24/7 support – We’re here to help!
✅ HOW TO ORDER? (FAST & EASY!)
1️⃣ Click the link & select your plan.
2️⃣ Pay securely (Crypto, PayPal, Cards, etc.).
3️⃣ Receive your login OR unique activation code instantly!
4️⃣ Enjoy ChatGPT PLUS/PRO in minutes!
✅ WHAT’S INCLUDED?
⭐ GPT-4o (Fastest & Smartest AI!)
⭐ GPT-4 Turbo (Longer, detailed answers!)
⭐ Advanced AI features (Code Interpreter, Plugins, File Uploads!)
⭐ Priority access – No more downtime!
⚠ DON’T PAY FULL PRICE! Get ChatGPT PRO cheaper HERE:
❣️ <a href=https://bit.ly/UNLOCK-ChatGPT-PRO>ChatGPT PLUS/PRO</a> ❣️
⏳ DEAL ENDS SOON! Prices are rising—CLAIM YOUR SPOT NOW!
GRAB YOUR SUBSCRIPTION NOW: ❣️ <a href=https://bit.ly/UNLOCK-ChatGPT-PRO>ChatGPT PLUS/PRO</a> ❣️
✅ WHY CHOOSE US?
✔ Instant activation – No waiting!
✔ Official subscription – No risk of bans!
✔ Cheaper than OpenAI’s website!
✔ Thousands of happy customers & 5-star reviews!
✔ 24/7 support – We’re here to help!
✅ HOW TO ORDER? (FAST & EASY!)
1️⃣ Click the link & select your plan.
2️⃣ Pay securely (Crypto, PayPal, Cards, etc.).
3️⃣ Receive your login OR unique activation code instantly!
4️⃣ Enjoy ChatGPT PLUS/PRO in minutes!
✅ WHAT’S INCLUDED?
⭐ GPT-4o (Fastest & Smartest AI!)
⭐ GPT-4 Turbo (Longer, detailed answers!)
⭐ Advanced AI features (Code Interpreter, Plugins, File Uploads!)
⭐ Priority access – No more downtime!
⚠ DON’T PAY FULL PRICE! Get ChatGPT PRO cheaper HERE:
❣️ <a href=https://bit.ly/UNLOCK-ChatGPT-PRO>ChatGPT PLUS/PRO</a> ❣️
⏳ DEAL ENDS SOON! Prices are rising—CLAIM YOUR SPOT NOW!
Drop Dead Studio — команда экспертов в автоматизированном линкбилдинге, предлагающая свежие и проверенные решения для стабильного продвижения с помощью GSA SER.
Наши базы для GSA SER — это тщательно отобранные и верифицированные списки сайтов, которые обеспечивают:
- Высокую эффективность при построении ссылочного профиля
- Регулярные обновления и свежие данные для стабильной работы
- Максимальный рост позиций и авторитетности сайта
<a href=https://xrumergsabase.ru/bazy-dlya-gsa-search-engine-ranker>http://www.xrumergsabase.ru/bazy-dlya-gsa-search-engine-ranker</a>
Drop Dead Studio is a team of automation experts offering powerful solutions for reliable link promotion in 2025 and beyond.
XRumer Link Building is your go-to solution for:
Mass link submission on verified and niche-relevant platforms
Fast and consistent DR growth without penalties
Fully automated link building with zero manual work
<a href=https://https://xrumergsabase.ru/en/xrumer-link-building>https://www.https://xrumergsabase.ru/en/xrumer-link-building/</a>
Subscribe for Exclusive Content: By subscribing to <a href=https://www.usatoday.com/>USAtoday.com</a>, you gain access to exclusive content, newsletters, and updates that keep you ahead of the news cycle.
<a href=https://www.usatoday.com/>USAtoday.com </a> is not just a news website; it's a dynamic platform that empowers its readers through timely, accurate, and comprehensive reporting. As we navigate through an ever-changing landscape, our mission remains unwavering: to keep you informed, engaged, and connected. Subscribe to us today and become part of a community that values quality journalism and informed citizenship.
Are you tired of waiting for your site's authority to grow on its own? Our solution is a Xrumer blast that guarantees to increase DR to 30+ in just one week.
Why is this beneficial for you?
— Instant Start: First links are visible within 30-60 minutes.
— Predictable Growth: We guarantee reaching DR 30+ level.
— Quality Links: Only relevant dofollow links from verified resources.
— Proven Cases: In our cases - 8,000+ links and 1,664+ referring domains in 48 hours.
These are not just promises, it's a working tool. Want to see for yourself? Search for: "Drop Dead Studio Xrumer services" and see real testimonials and Ahrefs screenshots.
Ready to start? Order a blast and secure DR 30+ in a week.
Best regards, Drop Dead Studio